过去我在其他的博客中看到过动态签名,猜出了大概的实现方式。但是由于觉得自己手写的签名不是很好看,就没有动手去做它。偶然在 Innei 的博客中知道实际上可以用 Google Fonts 来生成对应的 SVG,所以就学着自己也整了一个。
下面是具体的步骤:
-
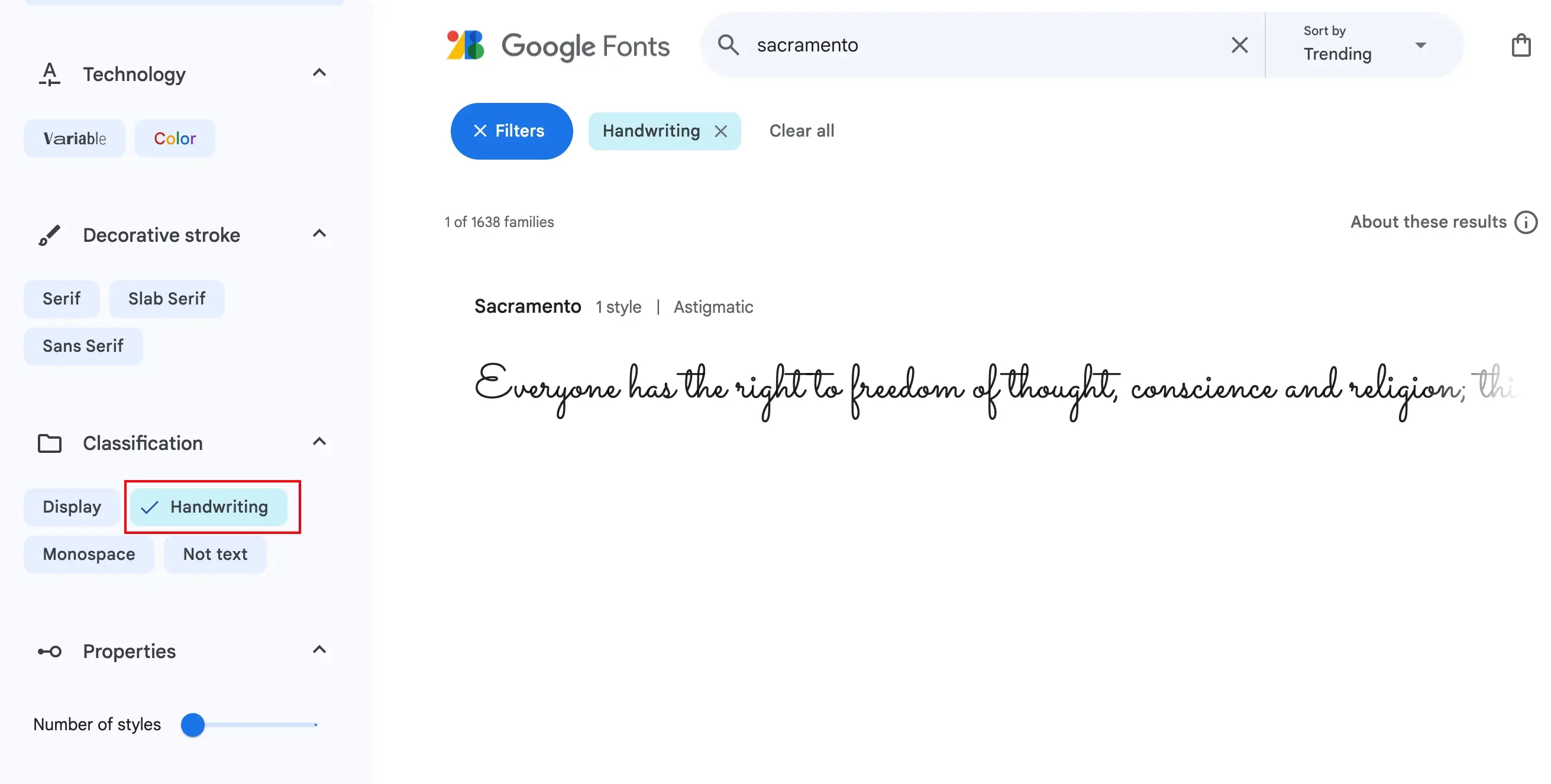
去 Google Fonts 网站上找一个自己喜欢的手写字体。可以在筛选项中添加
Handwriting,这样就只会显示手写字体。
这里推荐选择
sacramento这个字体,这个是我觉得比较好看的字体。 -
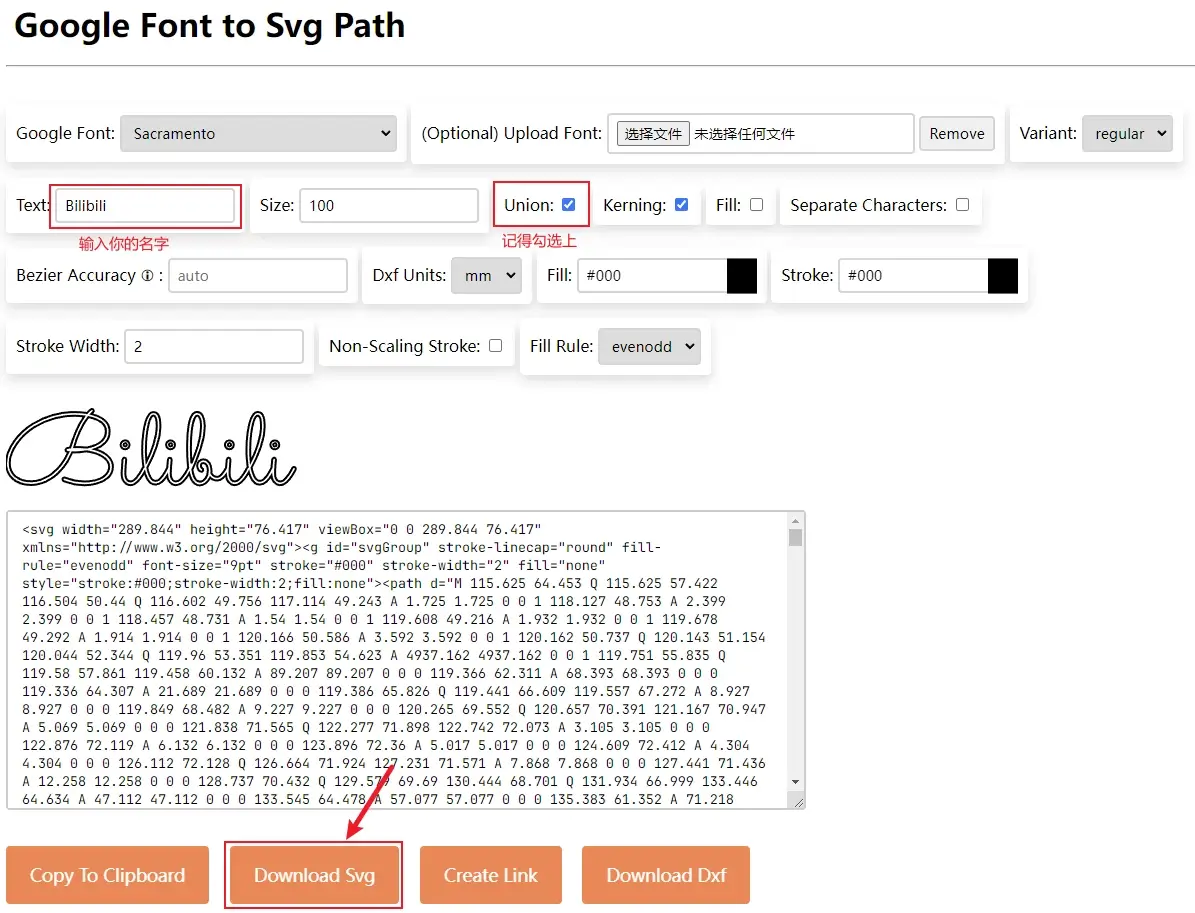
然后去这个网站生成 SVG。这是大佬做的在线工具,可以根据 Google Fonts 生成 SVG 路径。
字体大小保持 100 即可,你需要勾选上
Union,取消勾选Non-Scaling Stroke。一个小技巧,选择字体时不需要滚动,可以在选中下拉列表的情况下直接输入对应的字体名字,快速定位到你想要的字体。
-
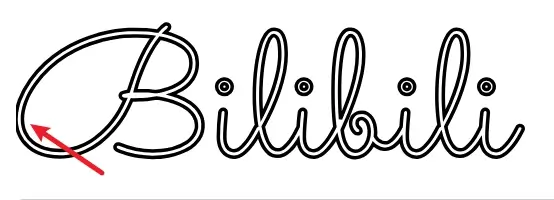
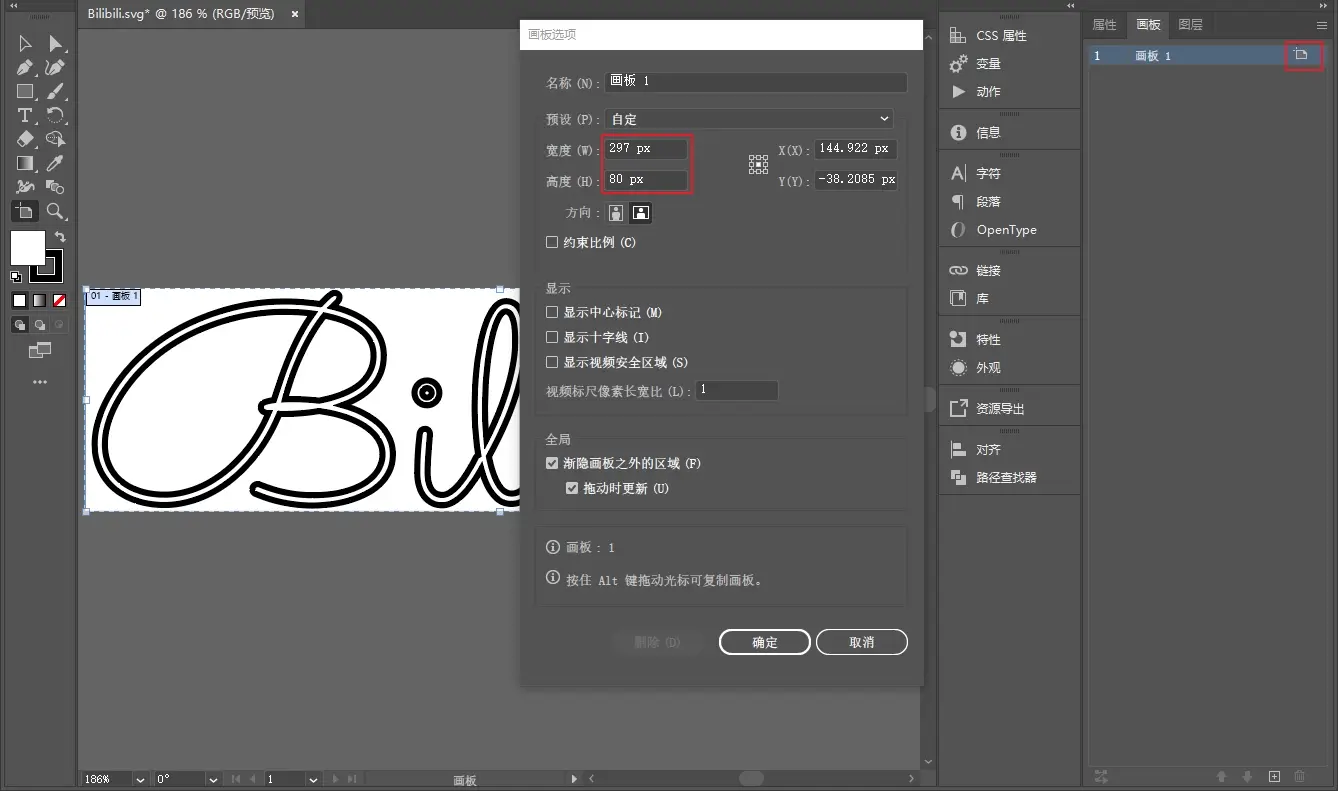
如果你放大生成的签名图片就会发现,字体的描边无法完整显示出来,所以我们需要将画布稍微放大一点,给描边预留出空间。

使用 Adobe Illustrator 打开 SVG 文件,打开画板选项,将宽高都增加几个像素,保证描边可以显示出来,然后保存文件。

-
在添加动画之前,先处理一下 SVG,删除掉多余的属性和标签,只保留路径信息即可,
viewBox属性也要保留。xml<svg viewBox="0 0 297 80"> <g> <path d="xxxxxxxxxxx" /> </g> </svg> -
接下来把它添加你的页面上,我们为它添加样式和动画。
CSS 如下:
css.animated-signature path { stroke-dasharray: 2400; stroke-dashoffset: 2400; fill: transparent; animation: drawSignature 8s linear infinite both; stroke-width: 2px; stroke: black; }动画如下:
css@keyframes drawSignature { 0% { stroke-dashoffset: 2400; } 15% { fill: transparent; } 35%, 75% { stroke-dashoffset: 0; fill: black; } 90%, to { stroke-dashoffset: 2400; fill: transparent; } }其实只是用到了
troke-dasharray属性和stroke-dashoffset实现路径动画。最终效果:

完整的代码分享在 CodePen 上。